With Cooler Future you can invest with as little as 20€ into climate-friendly funds, while tracking the impact of your investments.
Summary
I helped to establish the foundation of Cooler future, shaping the product vision and pushing to prioritise users research and the customer experience.
Position
Lead Product Designer
Responsibilities
User interviews, diary studies, card sorting, storyboarding, wireframing, Interface design
Challenge
Cooler Futures was on the mission to revolutionise financial awareness! Our goal was to: Integrate the power of visualising the impact of your money into an easy-to-use app. Stay true to yourself while saving for the future!
In the world of investing, greenwashing is rampant. Slapping a 'green' label on an ETF is simple, but deciphering if it truly aligns with your interests and goals is challenging. Cooler Future was there to help by providing info and offering highly transparent green investment options.
The Footprint Of Money 🔍
Every euro, whether in a bank or invested, leaves a footprint. Ever wondered where your bank puts its money? Curious about the impact of your ESG ETF? Unraveling the truth behind Green funds can be tricky – Are they genuinely better or just hype?
Getting started
As first-time users had to create a German depot account, it was key to focus on the initial onboarding process. Creating a streamline hassle free process by limiting any friction points, such as those required in the KYC-process.

What now...
For existing investors, our mission was to encourage investors to scrutinise the funds. Highlighting how we were better than existing investment apps and ensuring alignment with their goals. This was done by prioritising education and transparency.
For first-time investors, our mission involved providing extensive support and education, emphasising why placing their money in a green fund was better than a traditional bank account in the long run. This was done by creating educational content within the app.

Defining a new standard
Our challenge was to reshape how individuals perceive and understand the impact of their money. With no predefined standards, we asked: How can we visually and effectively showcase both the positive and negative impacts?
To address this, I conducted numerous research sessions and underwent multiple iterations to find the most effective way to present this information.
It's simpler to highlight the negatives, but given the nature of the app, it was equally crucial to showcase the positive impacts of money.
What is impact? 🌱
In Cooler Future a major challenge was showcasing impact. This is notoriously hard to do well but was the underlying principle of the application. Climate impact numbers are thrown around constantly, but what's the real narrative? How do we calculate it, and what other factors should be considered?
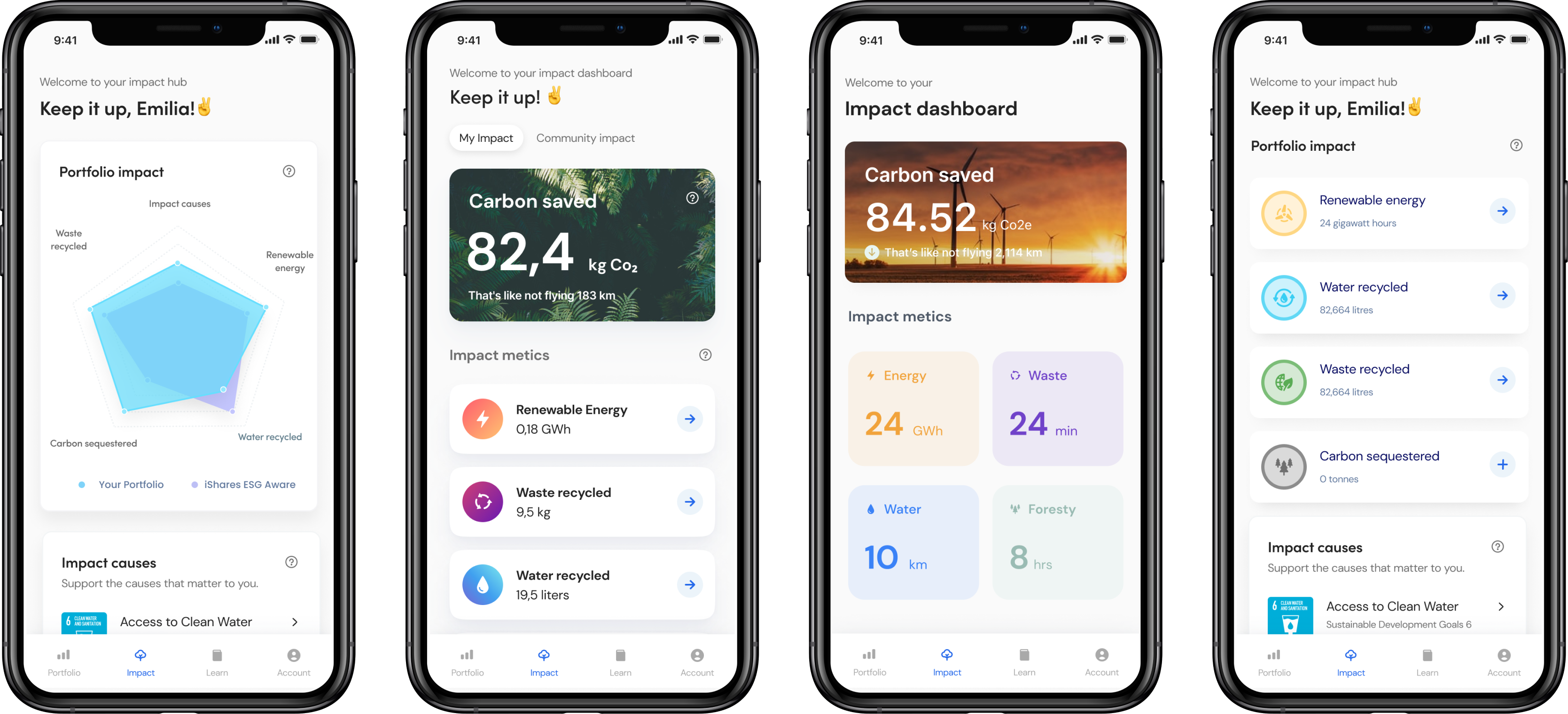
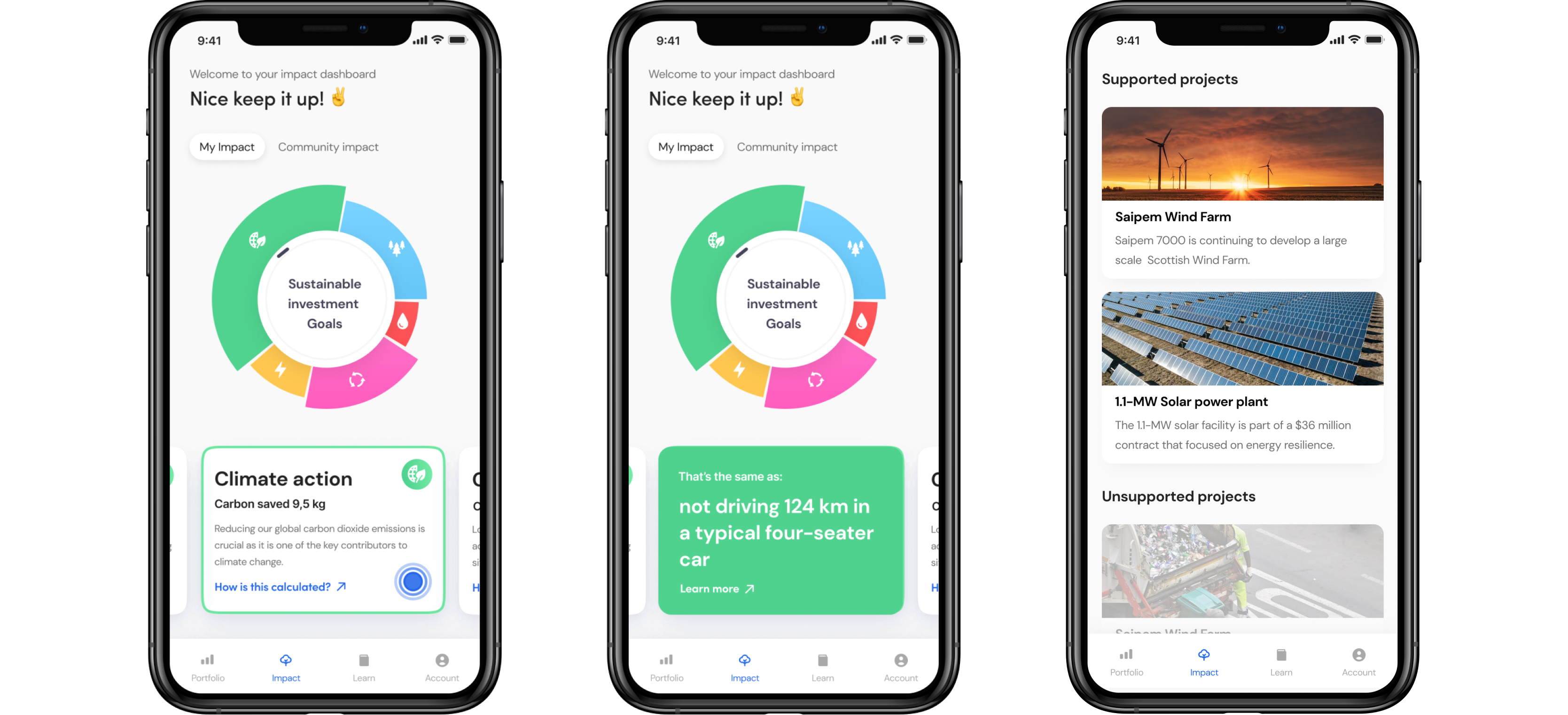
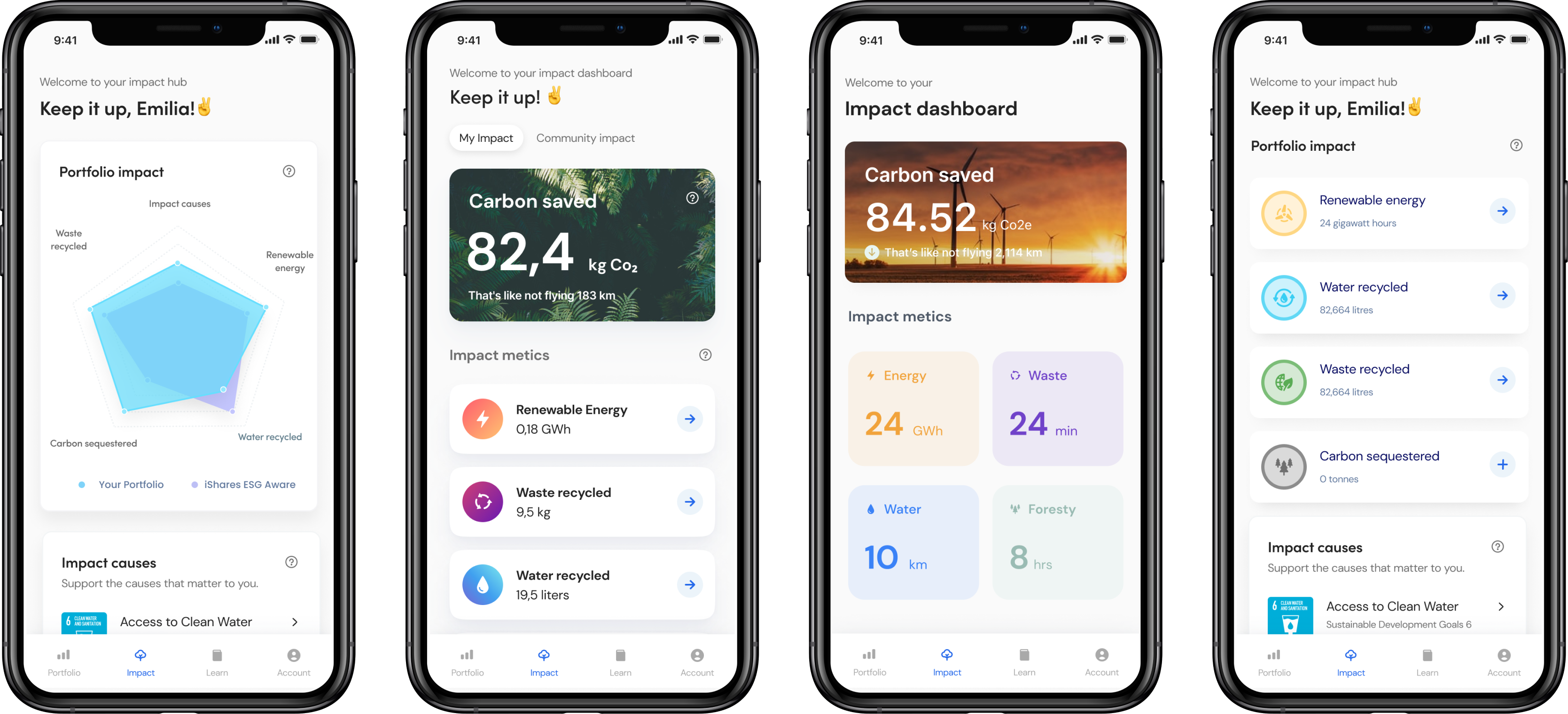
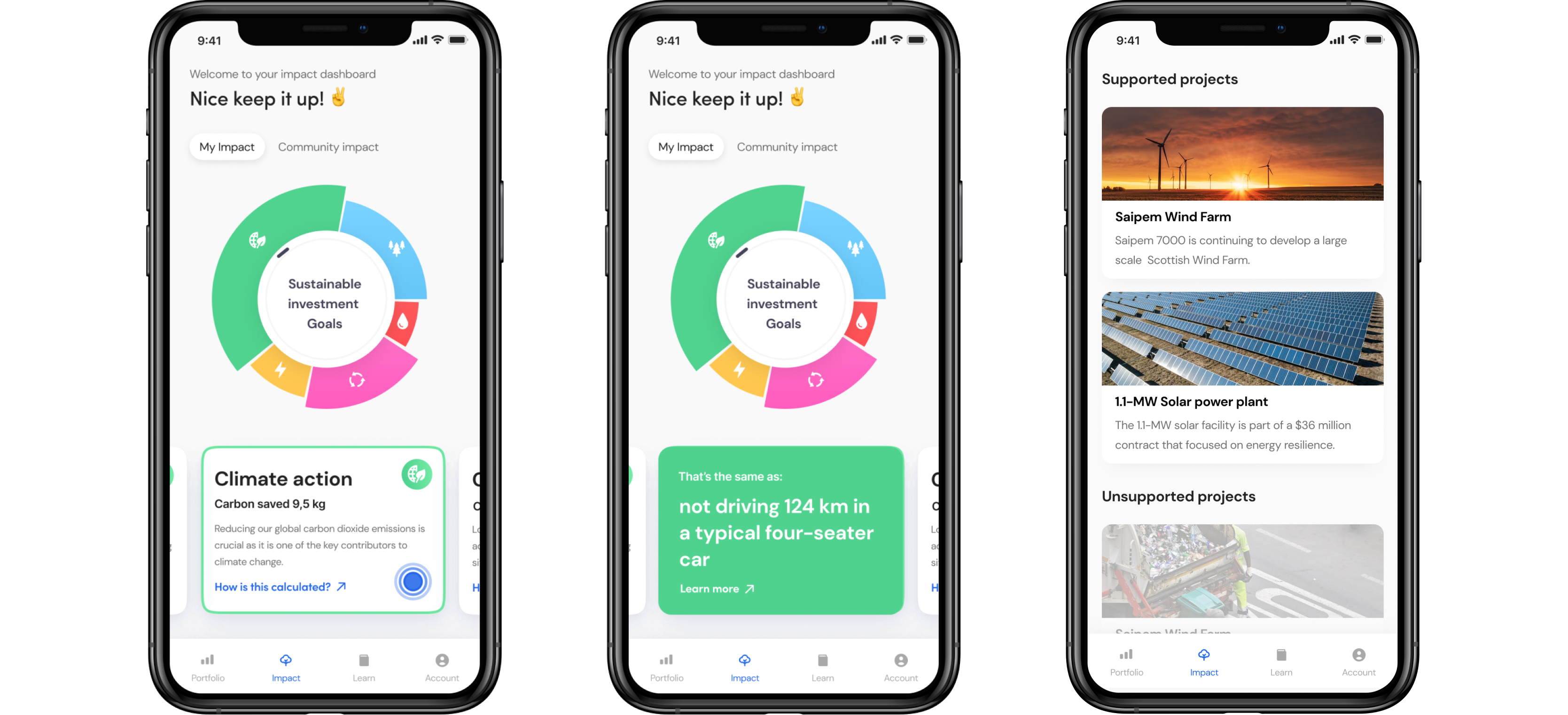
Visualising impact
Based on the previous research sessions I outlined a number of criteria to assist the design process for showing impact.
1. Identify & Explain Key Metrics: This could include environmental, social and financial implications, etc. but numbers should be driven by our customers based as to what they want to see and what was possible.
2. Use Graphs & Charts: Wherever possible use graphical representations to help make this complex data digestible at a glance.
3. Interactive Features: Allow users to explore the data on their own. This enhances engagement while providing a more personalized experience.

Moving beyond the minimum viable
In conclusion, when it comes to showing impact, I believe we were on the right track; However, for the app to be truly successful, more resources would have been required to develop this feature in such a way that it was clear and useful to all the end users at a glance. The examples shown here were the early first steps, but needed to be built on and further developed in the long run.

Website design
While working to develop the mobile app, I was laying the groundwork for the website. It played a crucial role in shaping our product, often being the first touch point for our users.